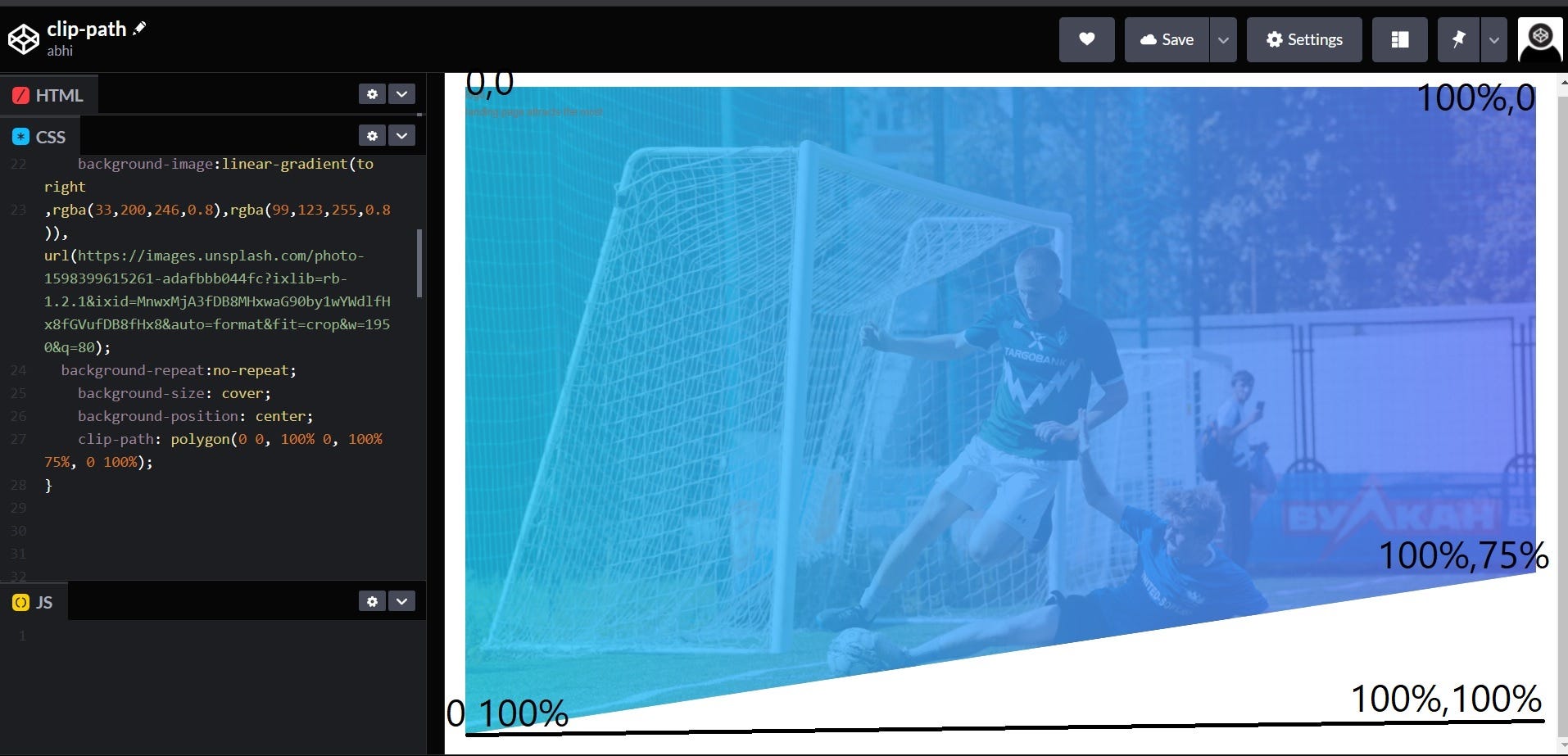
Unleashing Creativity with the CSS Clip-path Property: A Comprehensive Guide | by TUSHAR KANJARIYA | Level Up Coding

Anurag Hazra ⚛ on X: "So to fix the tailwind class soup is to decompile/reverse-compile tailwind classes. Lol. It's evolution but backwards." / X