No syntax highlighting after creating a production build with create-react-app · Issue #263 · react-syntax-highlighter/react-syntax-highlighter · GitHub

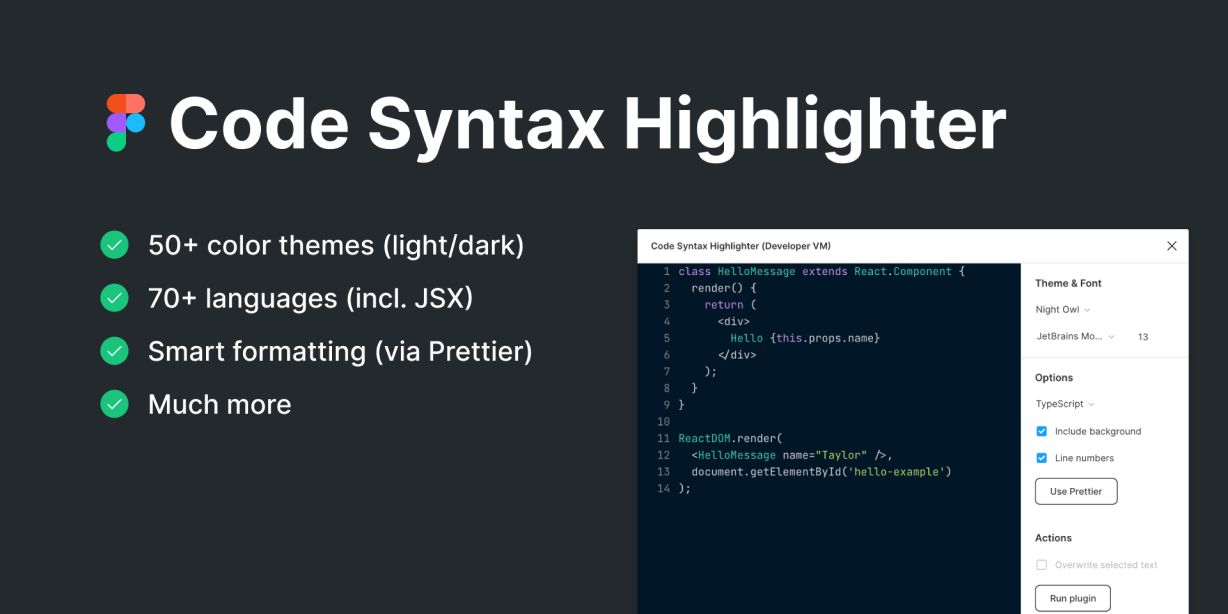
How to Add Syntax Highlighting to Code on Your Website Using React js | Code Highlight | #reactjs - YouTube

Code wrapping breaks when wrapLongLines and showLineNumbers are set · Issue #376 · react-syntax-highlighter/react-syntax-highlighter · GitHub