JavaScript Zoom Navigation w/Add & Remove CSS Classes ☆ JohnCarmody.com: Full Stack Development + Interactive Design + Teaching

✴Copy to clip board using html css javascript . . 👉Follow @codewith_random 👉Follow @codewith_random 👉Follow @codewith_random for more… | Instagram

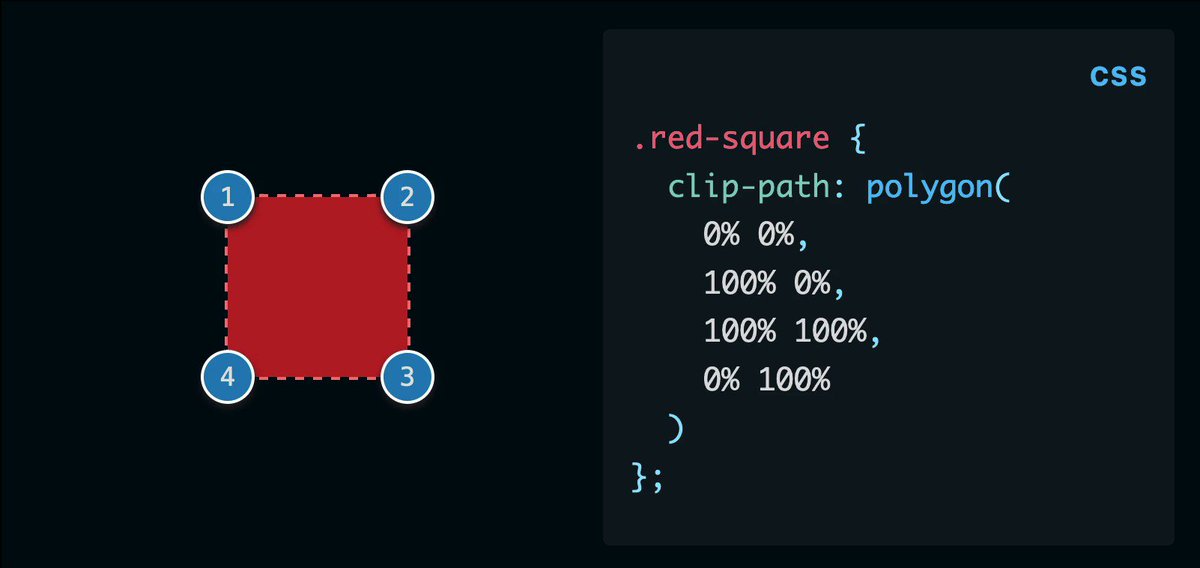
Stefan Judis on X: "TIL — CSS `clip-path` and `polygon` accept values outside the 100% range. This can be very handy for custom corners. Thx to @ChallengesCss who shared this little trick

Clip-path CSS Hack for IE 10 and Edge - HTML & CSS - SitePoint Forums | Web Development & Design Community