
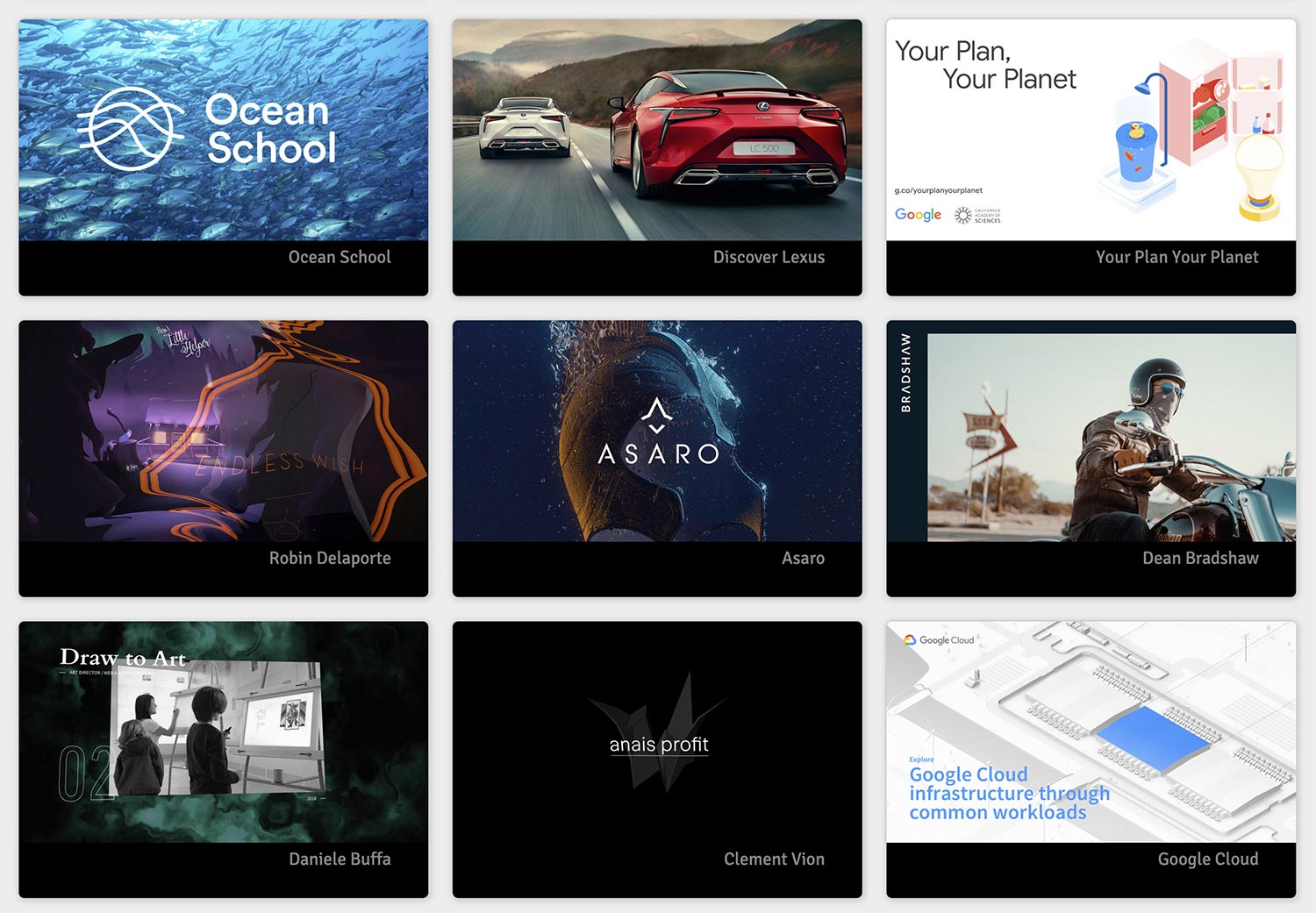
Codrops on X: "Today we have some ideas for speedy layered image animations for page transitions using clip paths ✨🐆 Check them out: https://t.co/x7gSkPpM0x #animation #gsap #css #javascript #uidesign #webdesign #motiondesign #webdevelopment #

Subscription Page HTML CSS | Clip Path Animation GSAP | Landing Page Animation HTML, CSS & Greensock - YouTube