Testi e contenitori sfumati con la proprietà CSS background-clip Ovvero come estendere il colore o l'immagine di sfondo di un elemento ai suoi vari livelli, dal testo fino ai bordi del suo

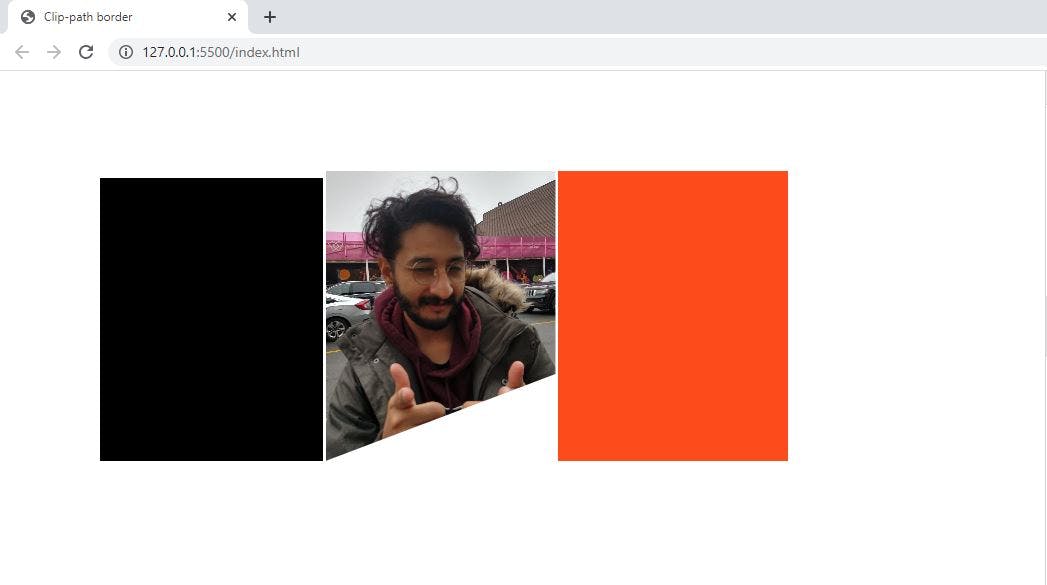
Javascript/CSS - Clip image to container while dragging/panning and scaling/zooming - Stack Overflow

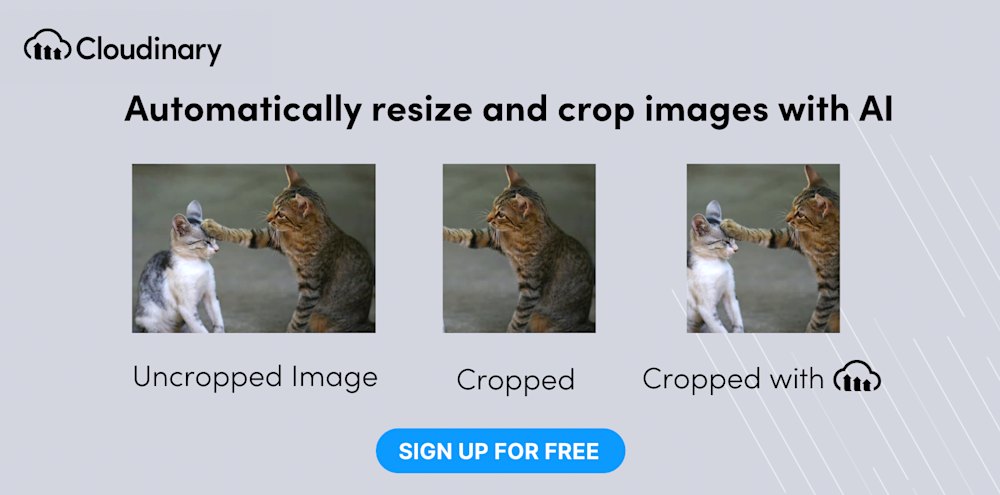
Position an image inside a container - CSS: Images Video Tutorial | LinkedIn Learning, formerly Lynda.com