
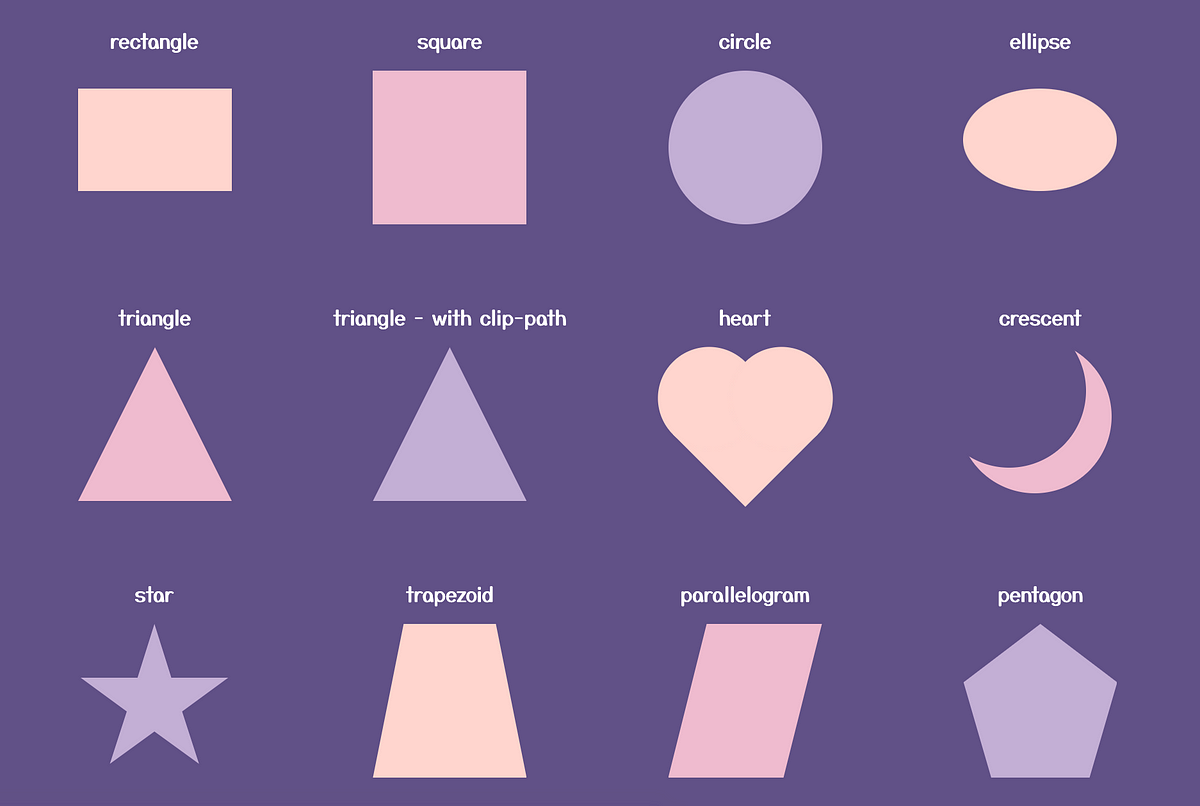
The Wide World of CSS Shapes. CSS can be surprisingly expressive, and… | by Alexandra Radevich | Medium

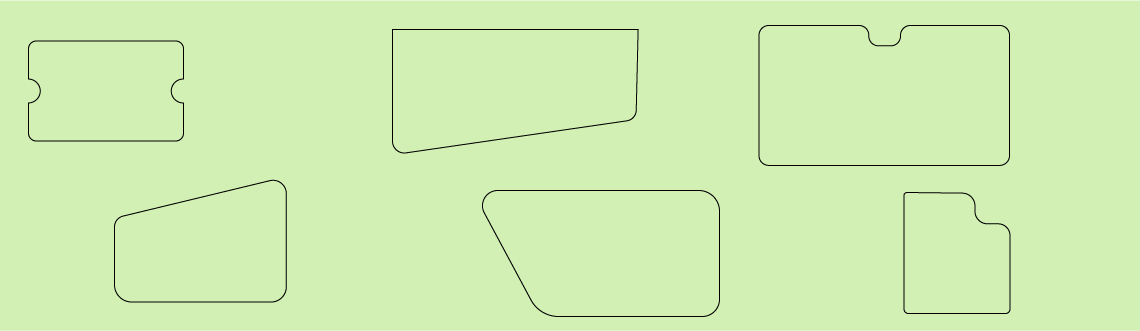
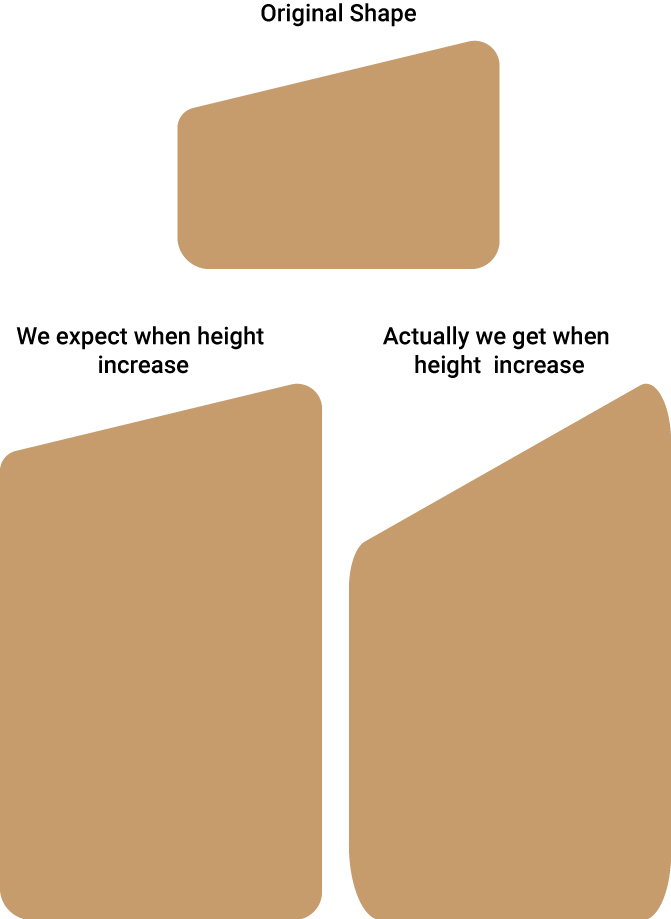
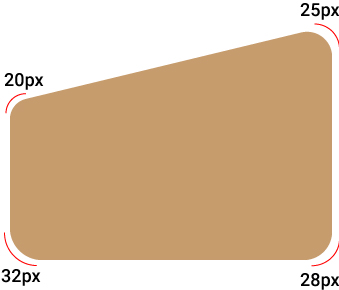
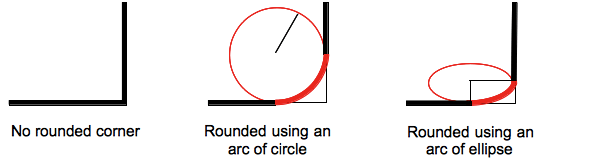
CSS per creare contenitori obliqui o con forme geometriche complesse. SVG, clip-path, transform skew, border radius, sono le tecniche CSS usate per creare splendide intestazioni non rettangolari in un file HTML, qual